Implementation Guide
MCD Easy Launch Web functionality is provided by embedding card view iFrame.
Embedding Card View
Web sites providing card data functionality should add card view iframe element.
Displayed card data is cleared after 60 seconds.
Environments
| Environment | URL |
|---|---|
| Test | https://mcd.tst.meawallet.app/easylaunch |
| Production | https://mcd.prd.meawallet.app/easylaunch |
Version
Version number of the card view iFrame is contained in data-version attribute of the <html> element.
<html lang="en" data-version="1.4.2">

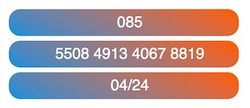
Single Element
One iframe element should be embedded to show a single card view.
<iframe src="https://mcd.prd.meawallet.app/easylaunch?var=<RANDOM>&data=<DATA>" title="Bank Card" width="400px" height="225px" frameBorder="0" />

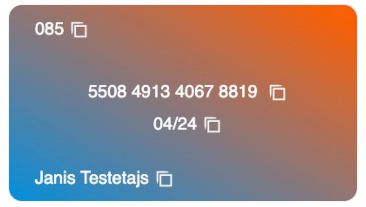
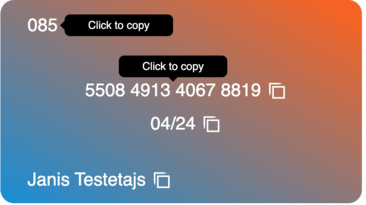
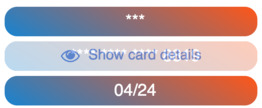
Masked Data


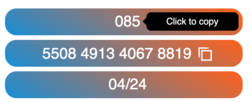
Click to Copy


Multiple Elements
Embedding multiple iframe elements allow to show card data values separately from each other. Specific card data values can be hidden using a dedicated parameter, for example, showEmboss: false. Masked data is also supported when using multiple elements. See Parameters for more details.


Configuration
Random value
Random number value should be passed to var variable or other custom name to avoid browsers caching card data values or style.
const random = Math.random();
console.log(random); // 0.8653711326681759
Data
Base64 encoded data is passed to data variable.
Example:
Replace apiKeyId, apiKey, cardId, uniqueToken values with environment specific data.
{
"apiKeyId": "API_KEY_ID",
"apiKey": "API_KEY",
"cardId": "123456789",
"uniqueToken": "001#12345678",
"fieldNames": "{\"pan\": \"PAN:\", \"emboss\": \"Cardholder:\", \"exp\": \"Expiry:\", \"cvv\": \"CVV:\", \"details\": \"Show Card Details:\", \"clickToCopyText\": \"Click to copy\", \"clickToCopyCopied\": \"Copied to clipboard!\" }",
"loader": "bars"
}
eyJhcGlLZXlJZCI6IkFQSV9LRVlfSUQiLCJhcGlLZXkiOiJBUElfS0VZIiwiY2FyZElkIjoiMTIzNDU2Nzg5IiwidW5pcXVlVG9rZW4iOiIwMDEjMTIzNDU2NzgiLCJmaWVsZE5hbWVzIjoie1wicGFuXCI6IFwiUEFOOlwiLCBcImVtYm9zc1wiOiBcIkNhcmRob2xkZXI6XCIsIFwiZXhwXCI6IFwiRXhwaXJ5OlwiLCBcImN2dlwiOiBcIkNWVjpcIn0iLCJsb2FkZXIiOiJiYXJzIn0=
Parameters
| Parameter | Required | Description |
|---|---|---|
| cardId | X | Card ID selected by consumer. |
| uniqueToken | X | Secret value generated by the consumer. See Time-based Secret (TOTP) Generation. |
| apiKeyId | X | API Key ID (shared by Meawallet). |
| apiKey | X | API Key (shared by Meawallet). |
| fieldNames | String escaped JSON allows to customize card value field names. Empty (no field names) by default. | |
| styleUrl | URL to custom style CSS. | |
| loader | Style of the loader. Available values - bars, dots, spinner, none. dots by default. | |
| class | CSS class name to customize specific iFrame, when embedding multiple iFrames. | |
| clickToCopy | Set to true to enable click to copy value. Shows a tooltip "Click to copy". false by default. | |
| showCopy | Set to true to show Copy button. false by default. | |
| showCvv | Set to false to hide CVV. true by default. | |
| showEmboss | Set to false to hide Cardholder. true by default. | |
| showExpiry | Set to false to hide Expiry. true by default. | |
| showPan | Set to false to hide PAN. true by default. | |
| showPreloadedData | Set to true to mask CVV and PAN. Data is revealed for 60 seconds. false by default. |
Copy to Clipboard Permission
Permission clipboard-write should be added to iframe element, when showCopy is set to true to provide value copying.
Add allow attribute to iframe element, replace <URL> with Environment URL.
allow="clipboard-write <URL>"
Example:
<iframe src="https://mcd.meawallet.com/easylaunch?var=<RANDOM>&data=<DATA>" title="Bank Card" width="400px" height="225px" frameBorder="0" allow="clipboard-write https://mcd.meawallet.com/easylaunch" />
Non-latin Characters
Use encode URI function for non-latin characters before passing them into fieldNames property of the configuration.
Example:
encodeURIComponent(fieldTitle)
Styling
Custom appearance of the card view can be achieved by passing styleUrl to custom CSS hosted on consumer's server.
Providing incorrect MIME type for the hosted CSS file can produce Cross-Origin Read Blocking (CORB) error.
For example, referring to a raw file on GitHub provides an incorrect MIME type text/plain and produces CORB error.
HTML
<div id="app" class="mea-easy-launch-app">
<div class="mea-preloaded-data-overlay">
<div class="mea-show-card-details">Show Card Details</div>
</div>
<div class="mea-easy-launch-container">
<div class="mea-data mea-pan-result">
<div class="mea-field-name mea-field-pan-name">PAN:</div>
<span class="mea-field-value mea-field-pan-value">1234 5678 1234 5678</span>
<span class="mea-tooltiptext mea-pan-tooltiptext"/> <-- Element available with parameter "clickToCopy" only.
<span class="mea-copy-btn mea-pan-copy"/>
</div>
<div class="mea-data mea-cardholder-result">
<div class="mea-field-name mea-field-cardholder-name">Cardholder:</div>
<span class="mea-field-value mea-field-cardholder-value">Jane Hopkins</span>
<span class="mea-tooltiptext mea-cardholder-tooltiptext"/> <-- Element available with parameter "clickToCopy" only.
<span class="mea-copy-btn mea-cardholder-copy"/>
</div>
<div class="mea-data mea-expiry-result">
<div class="mea-field-name mea-field-expiry-name">Expiry:</div>
<span class="mea-field-value mea-field-expiry-value">07/27</span>
<span class="mea-tooltiptext mea-expiry-tooltiptext"/> <-- Element available with parameter "clickToCopy" only.
<span class="mea-copy-btn mea-expiry-copy"/>
</div>
<div class="mea-data mea-cvv-result">
<div class="mea-field-name mea-field-cvv-name">CVV:</div>
<span class="mea-field-value mea-field-cvv-value">123</span>
<span class="mea-tooltiptext mea-cvv-tooltiptext"/> <-- Element available with parameter "clickToCopy" only.
<span class="mea-copy-btn mea-cvv-copy"/>
</div>
</div>
</div>
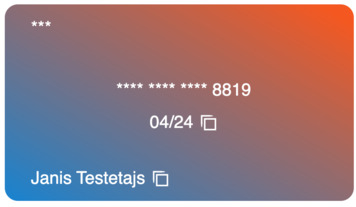
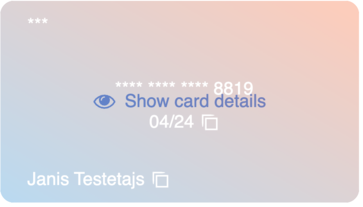
Masked Data
When using preloadedData parameter, data (PAN and CVV) is masked, and new classes are added in the HTML structure:
<span class="mea-field-value mea-masked-pan mea-field-pan-value">1234 5678 1234 5678</span>
<span class="mea-field-value mea-masked-cvv mea-field-cvv-value">123</span>
Click to Copy
When using clickToCopy parameter, values can be copied by clicking on them, and new classes are added in the HTML structure:
<span class="mea-field-value mea-tooltip-pan mea-field-pan-value">1234 5678 1234 5678</span>
<span class="mea-field-value mea-tooltip-cvv mea-field-cvv-value">567</span>
<span class="mea-field-value mea-tooltip-expiry mea-field-expiry-value">12/24</span>
<span class="mea-field-value mea-tooltip-cardholder mea-field-cardholder-value">123</span>
CSS
| Class | Description |
|---|---|
mea-easy-launch-container | Main container. |
mea-overlay-style | Loader. |
mea-data | Container of card field name and field value. |
mea-field-name | Field name. |
mea-field-value | Field value. |
mea-copy-btn | Copy button. |
mea-pan-result | PAN container. |
mea-field-pan-name | PAN field name. |
mea-field-pan-value | PAN value. |
mea-pan-copy | PAN value copy button. |
mea-cardholder-result | Cardholder container. |
mea-field-cardholder-name | Cardholder name. |
mea-field-cardholder-value | Cardholder value. |
mea-cardholder-copy | Cardholder value copy button. |
mea-expiry-result | Expiry container. |
mea-field-expiry-name | Expiry name. |
mea-field-expiry-value | Expiry value. |
mea-expiry-copy | Expiry value copy button. |
mea-cvv-result | CVV container. |
mea-field-cvv-name | CVV name. |
mea-field-cvv-value | CVV value. |
mea-cvv-copy | CVV value copy button. |
mea-masked-pan | Masked PAN. |
mea-masked-cvv | Masked CVV. |
mea-preloaded-data-overlay | Hover overlay for masked data. |
mea-show-card-details | Text and icon of Show Card Details for masked data. |
mea-tooltip-pan | Text and tooltip for Click to Copy value. |
mea-tooltip-cardholder | Text and tooltip for Click to Copy value. |
mea-tooltip-expiry | Text and tooltip for Click to Copy value. |
mea-tooltip-cvv | Text and tooltip for Click to Copy value. |
mea-tooltip-text | Text and tooltip for Click to Copy value. |
preloaded-data-overlay | Deprecated. Use mea-preloaded-data-overlay instead. |
show-card-details | Deprecated. Use mea-show-card-details instead. |
.mea-easy-launch-app .vld-overlay .vld-icon svg {
fill: white;
}
.mea-easy-launch-app {
background: rgb(1,143,219);
background: linear-gradient(30deg, rgba(1,143,219,1) 0%, rgba(249,95,3,1) 95%);
border-radius: 15px;
width: 100%;
height: 100%;
position: absolute;
color: white;
}
.mea-easy-launch-container {
display: flex;
flex-direction: column;
height: 100%;
font-size: 20px;
}
.mea-easy-launch-container .mea-data:nth-child(1) { order: 2; }
.mea-easy-launch-container .mea-data:nth-child(2) { order: 4; }
.mea-easy-launch-container .mea-data:nth-child(3) { order: 3; }
.mea-easy-launch-container .mea-data:nth-child(4) { order: 1; }
.mea-cvv-result {
text-align: left;
padding-left: 20px;
padding-top: 15px;
}
.mea-cardholder-result {
margin-top: auto;
padding-left: 20px;
padding-bottom: 15px;
}
.mea-pan-result {
padding-top: 45px;
padding-bottom: 10px;
}
.mea-expiry-result,
.mea-pan-result {
text-align: center;
}
.mea-copy-btn {
background-repeat: no-repeat no-repeat;
background-position: center center;
background-size: cover;
height: 21px;
width: 21px;
display: inline-block;
margin-left: 7px;
margin-top: 3px;
vertical-align: bottom;
cursor: pointer;
background-image: url("data:image/svg+xml;charset=utf8,%3C?xml version='1.0' standalone='no'?%3E%3C!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 20010904//EN' 'http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd'%3E%3Csvg version='1.0' xmlns='http://www.w3.org/2000/svg' width='24.000000pt' height='24.000000pt' viewBox='0 0 24.000000 24.000000' preserveAspectRatio='xMidYMid meet'%3E%3Cg transform='translate(0.000000,24.000000) scale(0.100000,-0.100000)' fill='%23000000' stroke='none'%3E%3Cpath d='M20 140 c0 -47 4 -80 10 -80 6 0 10 30 10 70 l0 70 70 0 c40 0 70 4 70 10 0 6 -33 10 -80 10 l-80 0 0 -80z'/%3E%3Cpath d='M60 100 l0 -80 80 0 80 0 0 80 0 80 -80 0 -80 0 0 -80z m140 0 l0 -60 -60 0 -60 0 0 60 0 60 60 0 60 0 0 -60z'/%3E%3C/g%3E%3C/svg%3E");
filter: invert(100%) sepia(100%) saturate(0%) hue-rotate(104deg) brightness(103%) contrast(103%);
transition: all .2s ease-in;
}
.mea-copy-btn:hover {
filter: invert(92%) sepia(9%) saturate(320%) hue-rotate(202deg) brightness(91%) contrast(91%);
}
.mea-copy-btn:active {
animation: pulse 1s infinite;
}
.mea-preloaded-data-overlay {
position: absolute;
width: 100%;
height: 100%;
}
.mea-preloaded-data-overlay .mea-show-card-details {
display: none;
}
.mea-show-card-details::before {
content: ' ';
background-repeat: no-repeat no-repeat;
background-position: center center;
background-size: cover;
height: 25px;
width: 25px;
display: inline-block;
vertical-align: top;
margin-right: 10px;
background-image: url("data:image/svg+xml,%3Csvg version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 1000 1000' enable-background='new 0 0 1000 1000' xml:space='preserve'%3E%3Cmetadata%3E Svg Vector Icons : http://www.onlinewebfonts.com/icon %3C/metadata%3E%3Cg%3E%3Cpath fill='%236495ED' d='M920,500c-55.4-86-124.9-150.4-208.3-193C733.9,344.9,745,385.9,745,430c0,67.5-24,125.1-71.9,173.1C625.2,651,567.5,675,500,675c-67.4,0-125.1-23.9-173.1-71.9c-47.9-48-71.9-105.7-71.9-173.1c0-44.1,11.1-85.1,33.4-123.1c-83.5,42.7-152.9,107-208.3,193c48.5,74.7,109.3,134.2,182.4,178.6C335.5,722.9,414.7,745,500,745c85.3,0,164.5-22.2,237.6-66.4C810.7,634.3,871.5,574.8,920,500L920,500z M526.3,290c0-7.3-2.6-13.5-7.7-18.6s-11.3-7.6-18.6-7.7c-45.6,0-84.7,16.3-117.3,48.9c-32.6,32.6-49,71.7-48.9,117.3c0,7.3,2.6,13.5,7.7,18.6c5.1,5.1,11.3,7.6,18.6,7.7c7.3,0,13.5-2.5,18.6-7.7c5.1-5.1,7.7-11.3,7.7-18.6c0-31.4,11.1-58.2,33.4-80.4s49-33.4,80.4-33.4c7.3,0,13.5-2.6,18.6-7.7C523.7,303.5,526.3,297.3,526.3,290L526.3,290z M990,500c0,12.4-3.7,25-11,37.7c-51,83.9-119.7,151-205.9,201.5C686.9,789.7,595.9,815,500,815c-95.9,0-186.9-25.3-273.2-76C140.6,688.3,72,621.2,21,537.7C13.7,525,10,512.4,10,500c0-12.4,3.7-25,11-37.7C72,378.8,140.6,311.7,226.8,261c86.2-50.7,177.3-76,273.2-76c95.9,0,186.9,25.3,273.2,76C859.4,311.7,928,378.8,979,462.3C986.3,475,990,487.6,990,500L990,500z'/%3E%3C/g%3E%3C/svg%3E");
}
.mea-preloaded-data-overlay:hover .mea-show-card-details {
display: block !important;
margin: 25% auto 0;
text-align: center;
height: 100%;
font-size: 20px;
color: #6495ED;
}
.mea-preloaded-data-overlay:hover {
opacity: 0.7;
z-index: 1;
background-color: white;
cursor: pointer;
border-radius: 15px;
}
.mea-field-value {
position: relative;
display: inline-block;
}
.mea-field-value .mea-tooltiptext {
visibility: hidden;
width: 120px;
bottom: 110%;
left: 50%;
margin-left: -60px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
position: absolute;
z-index: 1;
font-size: 12px;
}
.mea-field-value .mea-tooltiptext::after {
content: " ";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
.mea-field-value.mea-tooltip-cvv .mea-tooltiptext {
left: 93%;
margin-left: 10px;
bottom: inherit;
}
.mea-field-value.mea-tooltip-cvv .mea-tooltiptext::after {
top: 30%;
left: -4%;
border-color: transparent black transparent transparent;
}
.mea-field-value:hover .mea-tooltiptext {
visibility: visible;
}
.mea-field-value[class*='mea-tooltip-'] {
cursor: pointer;
}
@keyframes pulse {
0% {
transform: scale(0.95);
}
100% {
transform: scale(1);
}
}
Multiple Elements
When using multiple elements a specific iframe element can be customized by configuring class parameter that specifies CSS class to be used for the specific iframe styling. See Data for more details listing all iframe configuration options.
{
...
"class": "iframe-1"
...
}
.iframe-1 .mea-pan-result {
text-align: center;
}
.iframe-2 .mea-cvv-result {
text-align: right;
}
Events
Card view iframe emits the following events.
Event Codes
| Event | Code |
|---|---|
| CARD_DATA_LOADING_STARTED | 2001 |
| STYLE_URL_ADDED | 2002 |
| LOADER_OVERLAY_REMOVED | 2003 |
| CARD_DATA_LOADING_SUCCESS | 2004 |
| CARD_DATA_CLEARED | 2005 |
| LOADER_OVERLAY_ADDED | 2006 |
| CARD_DATA_CARDHOLDER_COPIED | 2007 |
| CARD_DATA_CVV_COPIED | 2008 |
| CARD_DATA_EXPIRY_COPIED | 2009 |
| CARD_DATA_PAN_COPIED | 2010 |
| CARD_DATA_MASKED | 2011 |
| CARD_DATA_UNMASKED | 2012 |
| MISSING_PARAMETERS | 4001 |
| CARD_DATA_LOADING_FAILED | 4002 |
| CARD_DATA_COPYING_FAILED | 4003 |
Event Object
Event object contains name of the event and code.
{
"event": "CARD_DATA_LOADING_SUCCESS",
"code": 2004
}
Listener
Listener is added by setting onLoad attribute of the iframe element.
<iframe src="https://mcd.meawallet.com/easylaunch?var=<var>&data=<data>" onLoad={this.iFrameEventListener}></iframe>
iFrameEventListener = event => {
window.addEventListener('message', event => {
let url = new URL("https://mcd.meawallet.com/easylaunch");
if (event.origin === url.origin) {
console.log(event.data);
}
}, false);
}
Add check for event.origin to handle events emitted only by MCD Easy Launch host. Make sure the correct environment URL is selected.